Client: Actsafe www.actsafe.ca
Dates: September 2018 - January 2020
UI/UX Design, Web Design
Actsafe, is a not-for-profit health and safety association that supports B.C.’s arts and entertainment industries.
Scope
Actsafe’s website’s user interface and interaction as well as information architecture presented frustration and accessibility issues for art and entertainment professionals seeking the resources and training they need to ensure their safety and well-being on job sites. Custom Wordpress theme required custom templates to help client efficiently publish and deliver content. All landing pages for resources needed to be redeveloped as the pages were built on search results resulting in poor information architecture.
Relevancy
The website is a crucial resource and educational tool for communicating and educating association members the most up to date safety and health news and information for B.C. workers in the arts and entertainment industries. It is also a portal for online registration of mandatory and elective health and safety training courses and workshops.\
Roles and Experience
Project Manager – Using Agile methodologies and tools such as Trello, communicated design and tracked tasks with web developer and stakeholders. At end of contract provided hand-off documentation to include tutorials with screenshots and diagrams and design assets.
UX Researcher – Designed and co-executed research plans, analyzed and reviewed qualitative and quantitative data collected from phone and email surveys, executed usability tests, and confirmed observations and Google Analytics web metrics to validate key findings
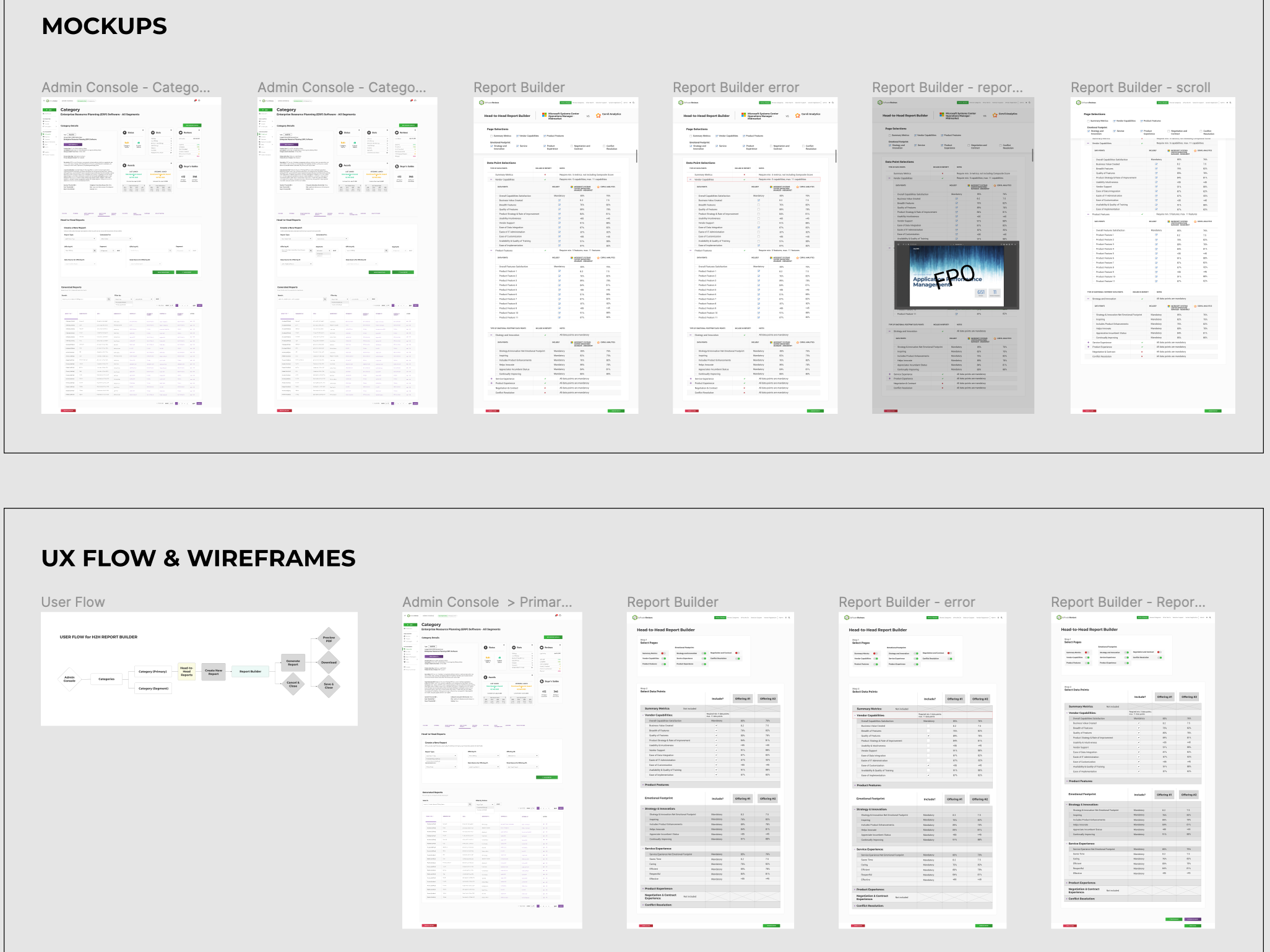
Design Strategist – Created an information architecture road map and user journeys for complex enterprise level website
UI/UX Designer – Provided wireframes using pen & paper, Sketch, lo-fidelity prototypes in Sketch and HTML & CSS and user interface designs using Photoshop while maintaining elements from existing pattern library to collaborate with web developer and present to stakeholders for review.
Deliverables
A redesigned responsive website with updated user interface design to strengthen brand identity and accessibility, improved interaction design to simplify user journeys and refined information architecture to improve website’s SEO and page ranking.
Timelines
Phase 1 – Discovery, Identify UX Issues
Phase 2 – Design Quantitative User Research, Analyze Qualitative Data
Phase 3 – Summary of Findings, Document and list tasks
Phase 4 - Present and Validate Design Strategy and Solutions
Phase 5 – Wireframe
Phase 6 – Web Design, Content Migration
Phase 7 – Usability Testing, Delivery
Phase 8 – Hand-Off Documentation
End Result
Delivered a redesigned website with content such as resources being more discoverable with search engines and intuitive. Phone calls from users looking for assistance on how to register for training courses have now been reduced by 80%.